Trong kinh doanh hiện nay, việc sở hữu một trang web chuyên nghiệp không chỉ là một lựa chọn mà còn là một yếu tố then chốt giúp doanh nghiệp, cá nhân nổi bật và thu hút khách hàng. Bố cục 1 trang web chính là nền tảng cơ bản quyết định đến trải nghiệm người dùng, khả năng tương tác và hiệu quả kinh doanh của trang web đó. Bài viết này sẽ cung cấp cho bạn cái nhìn toàn diện về bố cục trang web, từ những yếu tố cơ bản đến các nguyên tắc thiết kế, giúp bạn có thể tạo ra một trang web hấp dẫn và tối ưu hóa cho cả người dùng và công cụ tìm kiếm.
Định Nghĩa Và Tầm Quan Trọng Của Bố Cục Trang Web
1. Bố Cục Trang Web Là Gì?
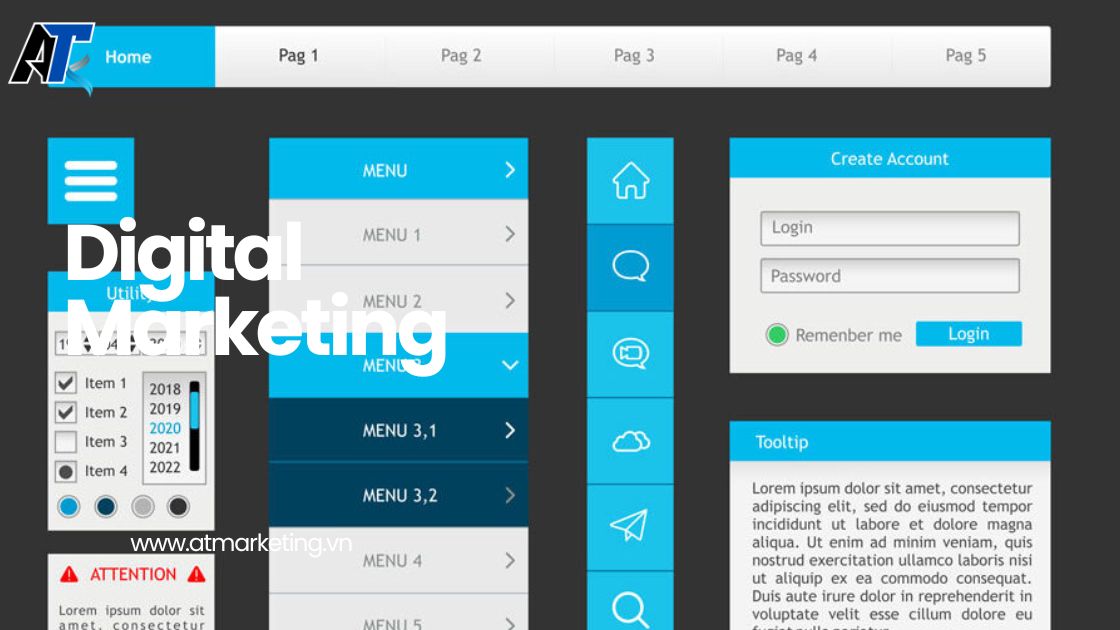
Bố cục trang web đề cập đến cách tổ chức và sắp đặt các yếu tố trên một trang web, bao gồm vị trí của văn bản, hình ảnh, nút bấm, menu điều hướng và các thành phần khác. Một bố cục tốt không chỉ giúp người dùng dễ dàng tìm kiếm thông tin mà còn góp phần nâng cao thẩm mỹ và sự chuyên nghiệp của trang web.
2. Tầm Quan Trọng Của Bố Cục Trang Web
- Trải Nghiệm Người Dùng (UX): Bố cục hiệu quả giúp người dùng dễ dàng tiếp cận thông tin, giảm thời gian tìm kiếm và tăng khả năng tương tác.
- Hỗ Trợ SEO: Một bố cục logic và tối ưu hóa từ khóa giúp cải thiện thứ hạng trên các công cụ tìm kiếm.
- Tăng Tỷ Lệ Chuyển Đổi: Khi bố cục trang web thân thiện và hấp dẫn, người dùng có xu hướng thực hiện hành động như mua hàng hoặc đăng ký dịch vụ nhiều hơn.
- Xây Dựng Thương Hiệu: Bố cục chuyên nghiệp giúp nâng cao hình ảnh và uy tín của thương hiệu trong mắt khách hàng.
Các Yếu Tố Cơ Bản Của Bố Cục Trang Web
Một bố cục trang web thành công thường bao gồm các yếu tố sau:
1. Header
Header là phần đầu của trang web, thường chứa logo, tên thương hiệu và menu điều hướng chính. Đây là nơi người dùng đầu tiên tiếp xúc khi truy cập vào trang web, do đó, việc thiết kế header sao cho hấp dẫn và dễ hiểu là rất quan trọng.
2. Navigation/Menu
Menu điều hướng giúp người dùng dễ dàng tìm kiếm thông tin trên trang web. Một menu rõ ràng, dễ sử dụng sẽ cải thiện trải nghiệm người dùng và giảm khả năng họ rời bỏ trang web.
3. Body/Main Content
Phần nội dung chính chứa thông tin quan trọng mà doanh nghiệp muốn truyền tải tới khách hàng. Đây là nơi trình bày sản phẩm, dịch vụ, bài viết blog, và các nội dung khác.
4. Sidebar
Sidebar là phần bên hông của trang web, thường chứa các thông tin bổ sung như danh mục sản phẩm, quảng cáo, tin tức mới nhất hoặc các liên kết liên quan.
5. Footer
Footer là phần chân trang, thường chứa thông tin liên hệ, đường dẫn nhanh, chính sách bảo mật, điều khoản sử dụng và các liên kết tới mạng xã hội.
Nguyên Tắc Thiết Kế Bố Cục Trang Web
1. Sự Đơn Giản (Simplicity)
Giữ cho bố cục trang web sạch sẽ, tránh quá nhiều yếu tố gây rối mắt giúp người dùng tập trung vào thông tin chính và dễ dàng tìm kiếm.
2. Tính Nhất Quán (Consistency)
Đảm bảo các yếu tố thiết kế như màu sắc, phông chữ, và kiểu dáng được sử dụng nhất quán trên toàn bộ trang web, tạo cảm giác thống nhất và chuyên nghiệp.
3. Hierarchy (Thứ Tự Ưu Tiên)
Sử dụng kích thước chữ, màu sắc và khoảng trắng hợp lý để tạo ra thứ tự ưu tiên rõ ràng, giúp người dùng dễ dàng xác định các yếu tố quan trọng trên trang.
4. Độ Tương Thích (Responsiveness)
Thiết kế bố cục trang web sao cho hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động và máy tính bảng.
5. Tối Ưu Hóa Tốc Độ Tải Trang
Trang web tải nhanh giúp cải thiện trải nghiệm người dùng và tăng khả năng giữ chân khách hàng. Hãy tối ưu hóa hình ảnh, sử dụng CDN và giảm thiểu mã nguồn để cải thiện tốc độ tải trang.
Các Bước Thiết Kế Bố Cục Trang Web Hiệu Quả
1. Xác Định Mục Tiêu Và Đối Tượng
Trước khi bắt đầu thiết kế, hãy xác định rõ mục tiêu của trang web và đối tượng khách hàng mà bạn muốn hướng tới. Điều này sẽ giúp bạn lựa chọn bố cục phù hợp và tối ưu hóa nội dung một cách hiệu quả.
2. Phác Thảo Bố Cục
Tạo bản phác thảo sơ bộ về bố cục trang web, bao gồm vị trí của các yếu tố chính như header, menu, nội dung chính, sidebar và footer. Điều này giúp bạn hình dung tổng thể trước khi triển khai thiết kế chi tiết.
3. Lựa Chọn Màu Sắc và Phông Chữ
Chọn màu sắc và phông chữ phù hợp với thương hiệu và tạo cảm giác hài hòa, dễ nhìn. Màu sắc có thể ảnh hưởng đến cảm xúc và hành vi của người dùng, do đó, hãy lựa chọn cẩn thận.
4. Thiết Kế Giao Diện Người Dùng (UI)
Tạo các yếu tố giao diện người dùng đẹp mắt và dễ sử dụng, bao gồm các nút bấm, biểu mẫu, và các phần tương tác khác. Đảm bảo rằng các phần này được thiết kế trực quan và dễ hiểu.
5. Tích Hợp Các Công Cụ SEO
Sử dụng các nguyên tắc SEO trong thiết kế hình thành cấu trúc trang web, từ việc sử dụng thẻ H1, H2 cho đến tối ưu hóa meta description và URL. Điều này giúp cải thiện thứ hạng trên các công cụ tìm kiếm.
6. Kiểm Thử Và Tinh Chỉnh
Sau khi hoàn thành thiết kế, hãy tiến hành kiểm thử trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo tính tương thích và trải nghiệm người dùng mượt mà. Dựa trên phản hồi, tiến hành tinh chỉnh để hoàn thiện bố cục.
Các Công Cụ Thiết Kế Bố Cục Trang Web
1. Adobe XD
Adobe XD là một công cụ mạnh mẽ để thiết kế giao diện người dùng và trải nghiệm người dùng, giúp bạn tạo ra các bản mẫu tương tác cho bố cục trang web.
2. Sketch
Sketch là công cụ được ưa chuộng trong việc thiết kế giao diện, cho phép bạn dễ dàng tạo và chỉnh sửa các yếu tố bố cục trang web.
3. Figma
Figma là công cụ thiết kế trực tuyến hỗ trợ làm việc nhóm, giúp bạn và các thành viên khác cùng nhau thiết kế và phản hồi trực tiếp trên cùng một dự án.
4. Canva
Canva là công cụ thiết kế trực tuyến dễ sử dụng, phù hợp với những người không chuyên về thiết kế nhưng muốn tạo ra các yếu tố đồ họa đẹp mắt cho trang web.
Những Lỗi Phổ Biến Cần Tránh Khi Thiết Kế Bố Cục Trang Web
1. Bố Cục Quá Rườm Rắm
Tránh đặt quá nhiều yếu tố trên một trang web, gây cảm giác lộn xộn và khó chịu cho người dùng. Hãy giữ cho bố cục sạch sẽ và tập trung vào những thông tin quan trọng nhất.
2. Không Tối Ưu Cho Di Động
Với lượng người dùng truy cập từ điện thoại di động ngày càng tăng, việc không tối ưu hóa bố cục cho di động sẽ làm giảm trải nghiệm người dùng và ảnh hưởng đến thứ hạng SEO.
3. Sử Dụng Màu Sắc Không Hài Hòa
Màu sắc không phối hợp tốt có thể làm giảm tính thẩm mỹ và gây khó chịu cho người dùng. Hãy chọn màu sắc hài hòa và phù hợp với thương hiệu.
4. Nội Dung Không Rõ Ràng
Nội dung mơ hồ, không rõ ràng sẽ khiến người dùng khó hiểu và bỏ qua trang web. Đảm bảo rằng mọi thông tin được trình bày rõ ràng, dễ đọc và dễ hiểu.
5. Thiếu Tính Tương Tác
Không cung cấp các yếu tố tương tác như nút bấm, biểu mẫu hay chức năng tìm kiếm sẽ làm giảm khả năng tương tác và khả năng chuyển đổi của trang web.
Xu Hướng Thiết Kế Bố Cục Trang Web Hiện Nay
1. Thiết Kế Phẳng (Flat Design)
Thiết kế phẳng đang trở thành xu hướng phổ biến nhờ vào tính đơn giản và rõ ràng. Loại thiết kế này tập trung vào các biểu tượng và hình minh họa đơn giản, không sử dụng các hiệu ứng 3D hay gradient phức tạp.
2. Dark Mode
Dark Mode hay giao diện tối không chỉ giúp tiết kiệm pin cho thiết bị di động mà còn tạo cảm giác hiện đại và dễ nhìn trong điều kiện ánh sáng yếu. Nhiều trang web hiện nay đã tích hợp Dark Mode để nâng cao trải nghiệm người dùng.
3. Microinteractions
Các tương tác nhỏ như hiệu ứng khi nhấp chuột, thanh cuộn mượt mà hay các thông báo nhắc nhở giúp tăng sự tương tác và làm cho trang web trở nên sống động hơn.
4. Typography Nổi Bật
Sử dụng các phong cách font chữ độc đáo và kích thước chữ lớn để tạo điểm nhấn và thu hút sự chú ý của người dùng, giúp truyền tải thông điệp một cách hiệu quả hơn.
5. Tối Ưu Hóa Tốc Độ Tải Trang
Với sự phát triển của công nghệ web, tốc độ tải trang ngày càng được ưu tiên. Các nhà thiết kế trang web tập trung vào việc tối ưu hóa hình ảnh, mã nguồn và sử dụng các kỹ thuật tiên tiến để giảm thời gian tải trang.
Làm Thế Nào Bố Cục Trang Web Ảnh Hưởng Đến SEO
1. Cấu Trúc Trang Web
Một bố cục trang web logic và rõ ràng giúp các công cụ tìm kiếm dễ dàng hiểu và lập chỉ mục nội dung. Sử dụng các thẻ heading (H1, H2, H3) hợp lý để phân cấp thông tin và tối ưu hóa dựa trên từ khóa mục tiêu.
2. Tối Ưu Hình Ảnh
Hình ảnh được đặt trong bố cục trang web nên được tối ưu hóa về kích thước và định dạng để không làm chậm tốc độ tải trang. Sử dụng thẻ alt mô tả chính xác giúp cải thiện SEO và hỗ trợ người dùng khi hình ảnh không tải được.
3. Liên Kết Nội Bộ
Bố cục trang web nên có các liên kết nội bộ logic, giúp người dùng dễ dàng di chuyển giữa các trang và đồng thời giúp các công cụ tìm kiếm khám phá và lập chỉ mục nội dung hiệu quả hơn.
4. Mobile-First Design
Với xu hướng truy cập từ điện thoại di động ngày càng tăng, việc tối ưu bố cục cho di động không chỉ nâng cao trải nghiệm người dùng mà còn cải thiện thứ hạng SEO, vì Google ưu tiên các trang web thân thiện với di động trong kết quả tìm kiếm.
5. Tốc Độ Tải Trang
Trang web tải nhanh sẽ cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát trang, đồng thời nâng cao thứ hạng SEO. Bố cục trang web cần được thiết kế tối ưu để không làm chậm tốc độ tải trang.
Các Lỗi Phổ Biến Cần Tránh Khi Thiết Kế Bố Cục Trang Web
1. Bố Cục Quá Nặng Nhọc
Tránh sử dụng quá nhiều yếu tố đồ họa, màu sắc rực rỡ hay văn bản dài dòng. Một bố cục quá tải sẽ khiến người dùng mơ hồ và dễ quyết định rời đi.
2. Thiếu Tần Suất Cập Nhật
Một trang web không cập nhật thường xuyên sẽ gây cảm giác lạc hậu và thiếu chuyên nghiệp. Hãy duy trì việc cập nhật nội dung và bố cục thường xuyên để giữ cho trang web luôn tươi mới.
3. Không Phù Hợp Với Thương Hiệu
Bố cục trang web nên phản ánh đúng thương hiệu và giá trị của doanh nghiệp. Sử dụng các yếu tố thiết kế không phù hợp sẽ làm giảm sự nhận diện thương hiệu và gây nhầm lẫn cho khách hàng.
4. Thiếu Tính Tương Tác
Không cung cấp các yếu tố tương tác như nút gọi hành động (CTA) rõ ràng, biểu mẫu liên hệ hay hệ thống bình luận sẽ làm giảm khả năng tương tác và chuyển đổi khách hàng.
5. Không Tối Ưu Hóa Cho Di Động
Với lượng truy cập từ di động tăng cao, việc không tối ưu hóa bố cục cho thiết bị di động sẽ làm giảm trải nghiệm người dùng và ảnh hưởng tiêu cực đến SEO.
Xu Hướng Thiết Kế Bố Cục Trang Web Trong Năm 2024
1. Minimalism (Thiết Kế Tối Giản)
Thiết kế tối giản tiếp tục là xu hướng mạnh mẽ, tập trung vào sự đơn giản, rõ ràng và tinh tế. Điều này giúp tạo ra những trang web gọn gàng, dễ nhìn và dễ sử dụng hơn.
2. Tương Tác Người Dùng Bằng AI
AI đang được tích hợp vào nhiều yếu tố của trang web, từ chatbot hỗ trợ khách hàng đến các hệ thống đề xuất sản phẩm thông minh, giúp nâng cao trải nghiệm người dùng và tăng hiệu quả bán hàng.
3. Sử Dụng Video Hình Ảnh
Video và hình ảnh động đang trở thành công cụ mạnh mẽ để truyền tải thông điệp và thu hút sự chú ý của người dùng. Việc sử dụng video trong bố cục trang web giúp tạo sự sinh động và tăng tính tương tác.
4. Dark Mode (Giao Diện Tối)
Dark Mode không chỉ giúp tiết kiệm pin cho thiết bị di động mà còn tạo cảm giác sang trọng và hiện đại cho trang web. Nhiều trang web đang tích hợp Dark Mode để nâng cao trải nghiệm người dùng.
5. Microinteractions
Các tương tác nhỏ như hiệu ứng khi nhấp chuột, thanh cuộn mượt mà hay các thông báo nhắc nhở giúp tăng sự tương tác và làm cho trang web trở nên sống động hơn.
Kết Luận
Bố cục 1 trang web đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tích cực, nâng cao hiệu quả kinh doanh và cải thiện thứ hạng SEO. Một bố cục trang web chuyên nghiệp không chỉ giúp thu hút người dùng mà còn giữ chân họ lâu hơn và khuyến khích họ thực hiện hành động mong muốn.
Để thiết kế một bố cục trang web hiệu quả, bạn cần xem xét kỹ lưỡng các yếu tố cơ bản, tuân thủ các nguyên tắc thiết kế, tránh các lỗi phổ biến và luôn cập nhật các xu hướng mới nhất. Sử dụng các công cụ thiết kế hiện đại sẽ giúp bạn tiết kiệm thời gian và nâng cao chất lượng thiết kế.
Hãy bắt đầu áp dụng những kiến thức và chiến lược được trình bày trong bài viết này để tạo ra một bố cục trang web hấp dẫn, tối ưu hóa cho cả người dùng và công cụ tìm kiếm, góp phần nâng cao doanh thu và phát triển bền vững cho doanh nghiệp của bạn.
Câu Hỏi Thường Gặp (FAQ)
1. Bố cục trang web ảnh hưởng đến SEO như thế nào?
Bố cục trang web ảnh hưởng đến SEO thông qua cấu trúc trang, việc sử dụng thẻ heading hợp lý, tối ưu hình ảnh và tốc độ tải trang. Một bố cục logic và tối ưu hóa từ khóa giúp cải thiện thứ hạng trên các công cụ tìm kiếm.
2. Làm thế nào để tối ưu hóa bố cục trang web cho di động?
Đảm bảo thiết kế responsive, tối ưu hóa tốc độ tải trang trên thiết bị di động, sử dụng phông chữ dễ đọc và bố trí các yếu tố giao diện sao cho dễ dàng thao tác trên màn hình nhỏ.
3. Những yếu tố nào cần tránh khi thiết kế bố cục trang web?
Tránh sử dụng quá nhiều màu sắc rực rỡ, hình ảnh quá lớn, nội dung không rõ ràng và bố cục lộn xộn. Đảm bảo trang web luôn sạch sẽ, dễ đọc và dễ sử dụng.
4. Công cụ nào tốt nhất để thiết kế bố cục trang web?
Các công cụ thiết kế phổ biến gồm Adobe XD, Figma, Sketch, Canva và Balsamiq. Tùy vào nhu cầu và kỹ năng của bạn, bạn có thể lựa chọn công cụ phù hợp nhất.
5. Cách nào để kiểm tra hiệu quả của bố cục trang web?
Sử dụng các công cụ phân tích như Google Analytics để theo dõi hành vi người dùng, tỷ lệ thoát trang, thời gian trên trang và các chỉ số khác. Thu thập phản hồi từ người dùng và thực hiện A/B testing để tìm ra bố cục tối ưu nhất.